1. Install Unity #
To begin, you will need to download and install Unity in the version 2021.3.8f1. This specific version is required to test in the sandbox.
- Unity Hub
- If you do not have Unity Hub already installed, you will need to install it first.
- Installing Unity Hub
- To install Unity Hub, copy and paste this link into your browser’s address bar:
unityhub://2021.3.8f1/b30333d56e81. You can also click the “Unity Hub” button on this page https://unity3d.com/get-unity/download/archive to be taken through the installation process.In addition, you will also need to install the “WebGL Build Support” module.
- To install Unity Hub, copy and paste this link into your browser’s address bar:
2. Download the Starter Template #
- **Click here to download the starter template.**
- Extract the archive and open the project from Unity Hub.
- Once the project is open, you may be prompted to update to the latest version of the Spatial Unity SDK, click yes to proceed.
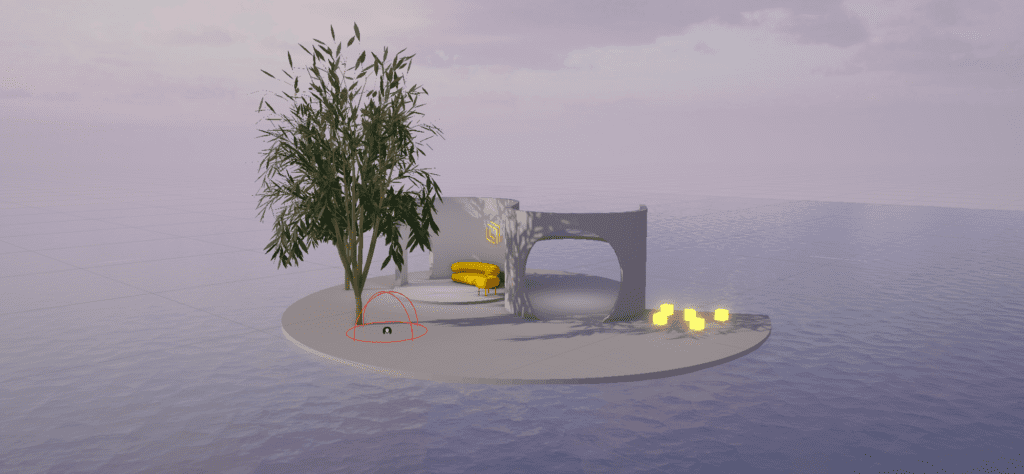
- Next, open the “Environment.unity” scene:

3. Authenticate with Spatial #
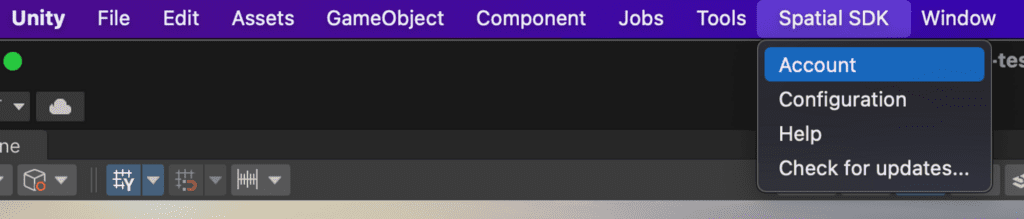
To proceed, you will need to authenticate with Spatial. Go to the main menu bar, select “Spatial SDK/Account” and follow the steps outlined in the window.
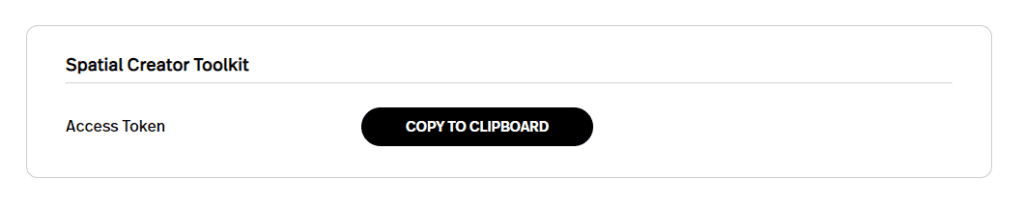
Where to find your access token? #
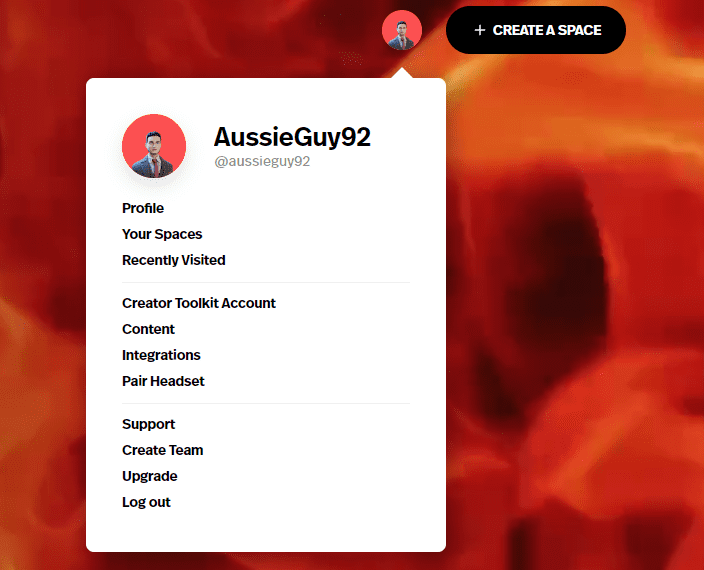
Access your Creator Toolkit Account



4. Test in your Sandbox Space #
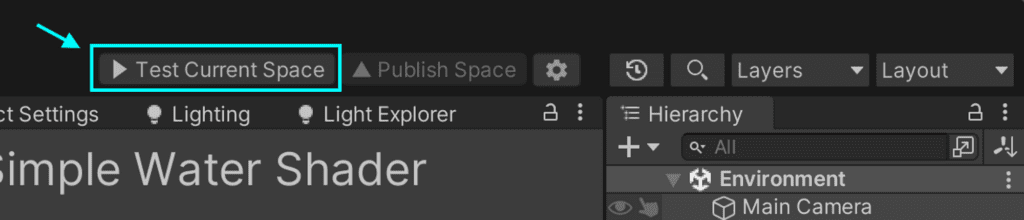
Once authenticated, you are now ready to test the environment directly in Spatial. Click the “Test” button in the main Unity toolbar.

When the process is completed, the environment will be loaded directly into your world.

-
Tutorial – Adding a Hyperlink to Your Game | Spatial Creator Toolkit #
Here’s a quick, 2-minute guide on adding a hyperlink to your Unity game using the Spatial Creator Toolkit. This video provides a concise and straightforward tutorial for integrating interactive hyperlinks in a 3D environment, perfect for enhancing player engagement and offering direct access to external web resources. What You’ll Learn: A brief overview of the…
-
Crypto City Episode 33 (Season Finale) 6.26.23 #
Crypto City is a talk show in Spatial VR sharing information and experience in Web3, NFTs, Crypto and Utility. Show is hosted by CityGirl. This week marked the Season 2 Finale and reviewed the highlights of each of the season’s episodes. Check our Discord for the slides! Follow @citygirlvr source
-
Crypto City Episode 32 (Metalink) 6.19.23 #
Crypto City is a talk show in Spatial VR sharing information and experience in Web3, NFTs, Crypto and Utility. Show is hosted by CityGirl. This week featured Prince, the creator of Metalink – an app developed to help creators and hosts in the Metaverse advertise and drive traffic to their events.. Check our Discord for…







